College Scheduler App
CS 2340, Group 70, Roles and Contributions
Description



To-Do List
When the Todo List tab is selected from the bottom navigation tab, the user is brought to this page. Here they can create a new task with the plus button, edit a task by swiping leftwards on it, delete a task by swiping rightward, or select a class as completed by pressing the checkbox. Selecting a task as completed will not remove it, allowing users to track their number of completed tasks! When adding a task, the user can input the task and the category it falls under, for example, Do laundry, which falls under the Personal category. We used an item touch recycler helper to allow for swiping.
Assignments List
When the Assignments List is selected from the bottom navigation, the user is brought to this screen. Similar to the Todo List, users can scroll through their assignments if they were to have enough that it extended beyond one page. Each assignment has the name, the class, and the date of which it is due. Like Todo list, each can be edited with a left swipe, deleted with a right, or a new one can be made with the new assignment tab. Most notably however, the assignments can be sorted, either alphabetically by course, or numerically by date.
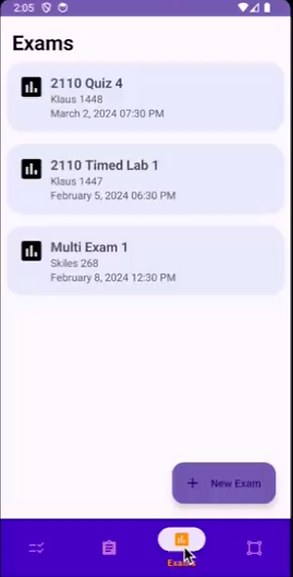
Exams List
When the exams tab is selected, the user is brought to this page. Like Assignments, users can see a card containing each of their assignments in a scrollable list view. Each card contains the name of the exam, the location, the date, and the time of the exam, all of the necessary essentials. Each card can be edited with a leftward swipe or deleted with a rightward swipe. Furthermore, a new exam can be added with the New Exam button.


Schedule List
Finally, the user is brought here upon selecting Schedule from the bottom navigation. Similar to Exams, users receive plenty of information about each of their classes that they can input upon adding the new class or editing a pre-existing class. Furthermore, a class can be deleted with a rightward swipe, an action achieved with the touch recycler helper behind the scenes. There are inputs for the users class, location/professor, date, and time.
Common Functionality
For all of the tabs, upon pressing the new button, you are prompted with a window similar to above. This was created with add new functionality and its own card in code so that users can input their information into the given fields, scroll downwards, and then select the save tab in order to save their information onto the main fragment page. All fragments are also scrollable and each task can be swiped left or right to achieve editing or deleting respectively. This was made capable with recycler view in the code.
Demo

Turn on volume*



